Sontheim
MDT 2.0 Autorentool

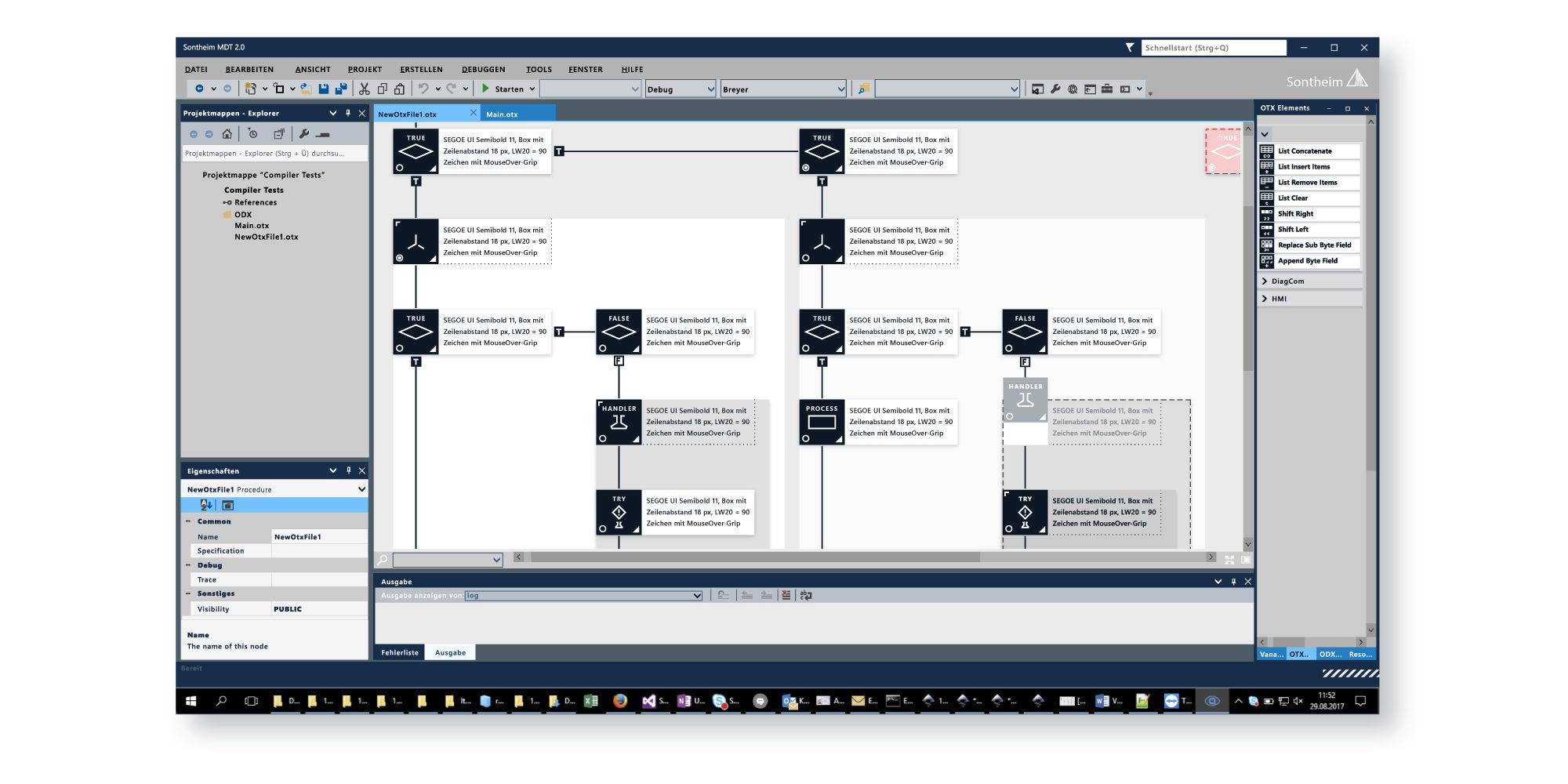
Das MDT 2.0 bietet ein standardisiertes Tool, um Diagnoseprozesse zu programmieren – sowohl über eine grafische Oberfläche, als auch klassisch per Code. Mit dem Tool haben Sie verschiedene Möglichkeiten zur Strukturierung, Erstellung und Durchführung von Diagnose-Workflows, basierend auf dem Industriestandard OTX (Open Test Sequence eXchange-Format) gemäß ISO 13209. Durch den ODX 2.2.1 Standard (Open Diagnostic Data Exchange) ist dabei eine Wiederverwendbarkeit der Diagnoseservices garantiert. Darüber hinaus unterstützt das MDT 2.0 einen nativen RMI Support und bietet mit dem innovativen ODW Assistenten (Sontheim OTX Diagnose Wizard) eine äußerst komfortable Vereinfachung der OTX-Bearbeitung, ohne dabei den ISO-Standard zu verletzen.

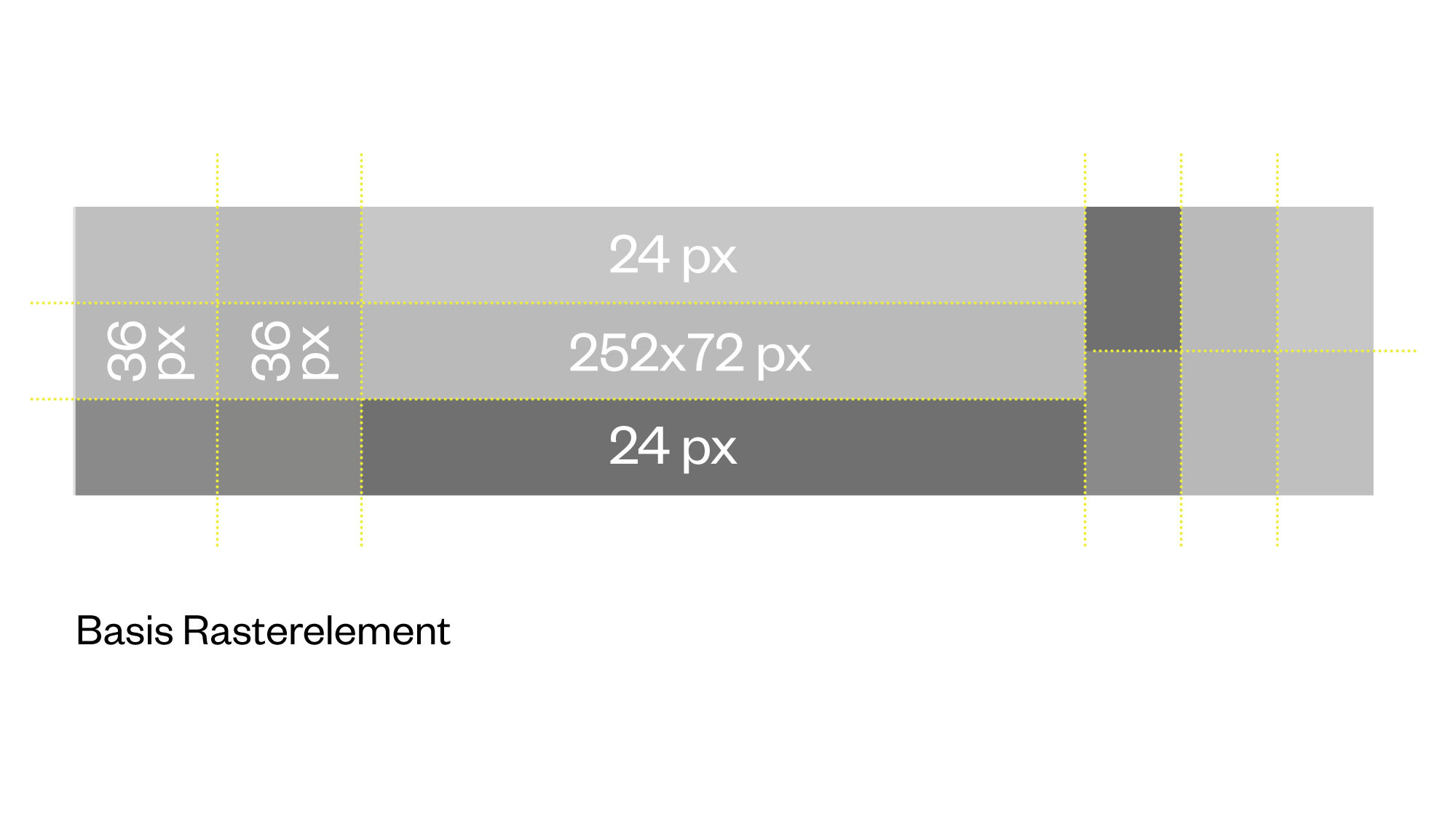
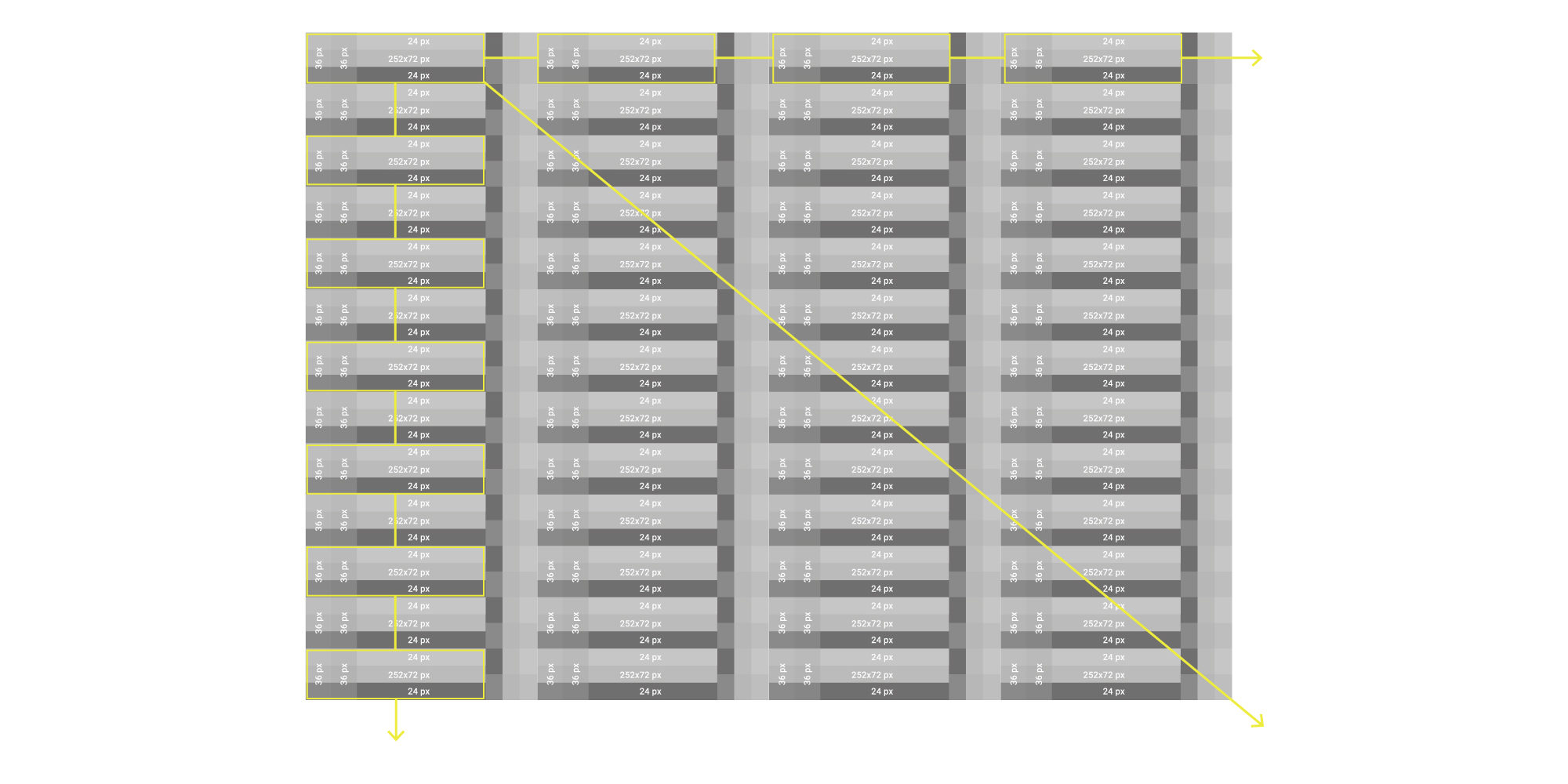
Die Grundlage einer guten Usability ist eine übersichtliche Anordnung. Die Anzahl der Elemente und der dazugehörigen Positionen muss auf das erforderliche Mindestmaß reduziert werden, sodass jede Positionierung nicht zufällig, sondern nach vorhersehbarem Muster erfolgt und möglichst eindeutige Aussagen über Ursache und Zweck zulässt. Dazu können Raster verwendet werden. Das konzipierte Rastersystem sorgt für eine harmonische Organisation des Flowcharts und damit eine komfortable Wahrnehmung. Die Rastermaße wurden so gewählt, dass jedes Element der Flowcharts auch auf Standard-Monitoren gut differenzierbar und lesbar ist. Das Rastersystem basiert auf einem Minimalraster von 72×72 px, aus welchem die Gesamtgröße für ein Flowelement von 252×72 px resultiert. Die Pixelwerte ermöglichen, da sie aus den Faktoren 2 und 3 aufgebaut sind, zahlreiche ganzzahlige Teilungen. Diese bestimmen die Positionen aller dazugehörigen Elemente zueinander (innerhalb und außerhalb des Flowelements). Gemäß der Anforderung können somit bei einem Arbeitsscreen auf 100%-igem Zoom mindestens 4 Flowelemente in einer Zeile ohne horizontales Scrolling dargestellt werden.


Sprünge und Rasterverschiebungen
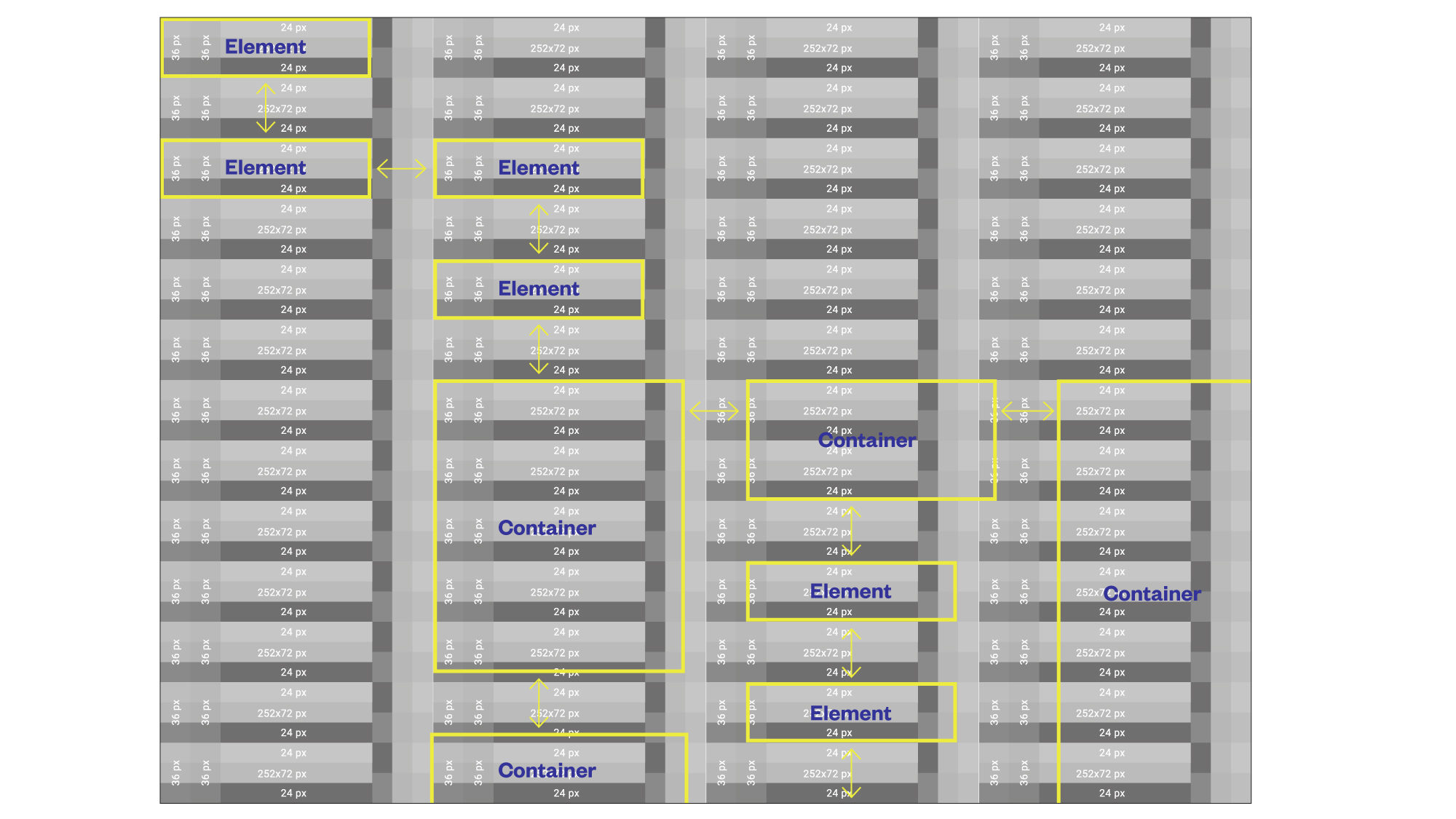
Die grundlegenden Abstände der Flowelemente müssen einen konstanten Wert von 72 px (entspricht der Höhe eines Flowelements) betragen. Dadurch behält die gesamte Flowchartstruktur in der Horizontalen sowie in der Vertikalen ihre Ordnung und Übersichtlichkeit, selbst wenn sich sehr viele Flowelemente auf einem Screen befinden. Das Rastersystem ist jedoch nicht starr, sondern lässt kontrollierte Verschiebungen im Sinne eines OTX-Systems (Group-Fenster, Loop- Flowlines) in Teilschritten (24 px, 36 px) zu. Dadurch müssen die Elemente sich nicht zwingend in einer Zeile befinden. Die Spaltenmaße müssen jedoch immer eingehalten werden. Die Entscheidung zu einem, durch 2 (und mehr) teilbarem Rastermaß steht in Abhängigkeit zur Entscheidung, Flowlines stets mit mindestens 2 px abzubilden und mittig zu den Flowelementen sowie zu den Rasterlinien anordnen zu können. Anhand dieser Logik kann die Darstellung generisch und automatisiert erzeugt werden.

Farbmatrix und Usability
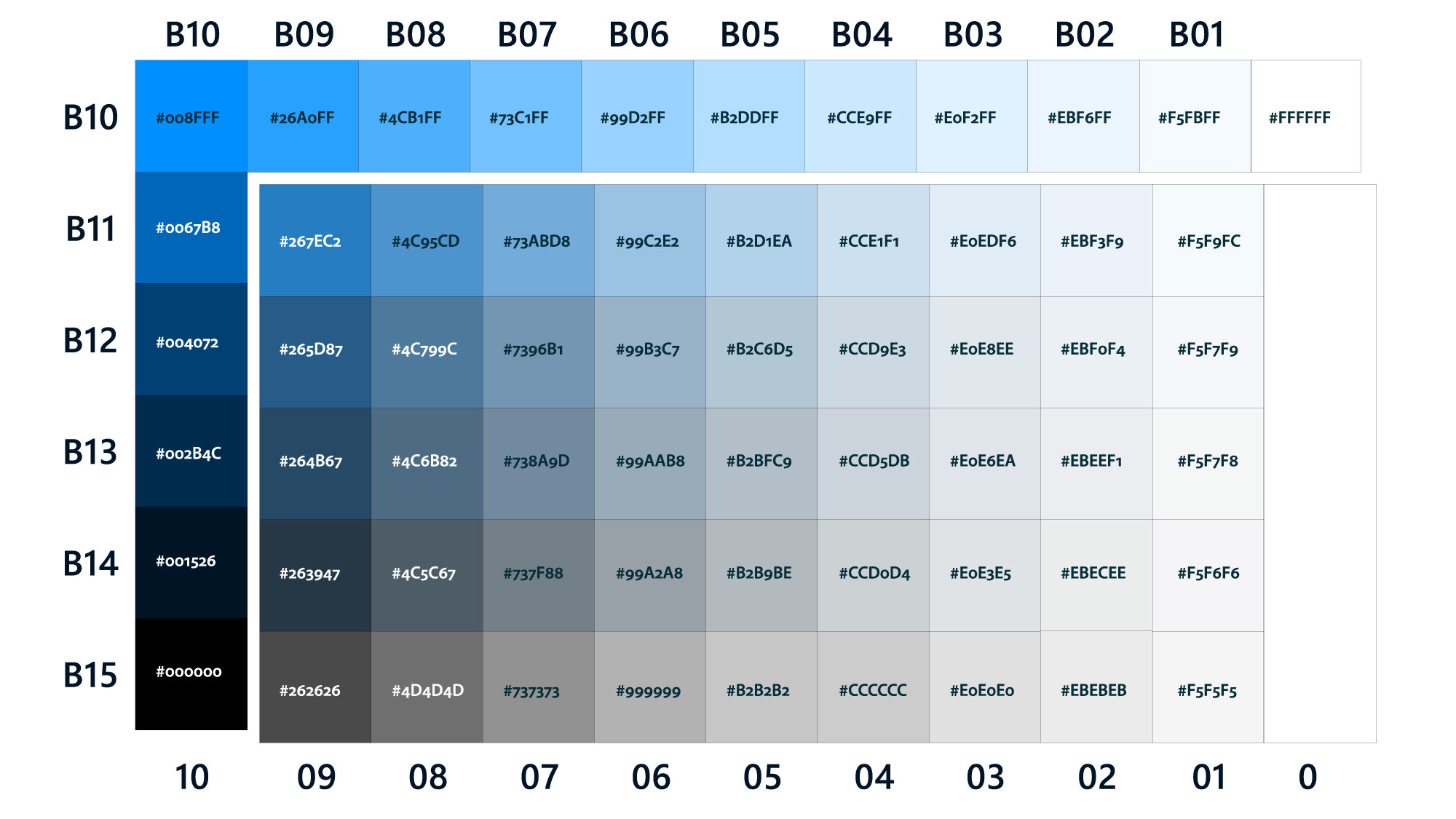
Für die Applikation wurde eine systematische Farbmatrix entwickelt mit 57 neutralen, unterscheidbaren Farbabstufungen, welche das Spektrum von Tiefblau über Grau zu Weiß abdecken. Die Farbwerte sind vertikal nach Leuchtkraft bzw. Sättigung (Buntheit B) und horizontal nach Helligkeit (01-10) organisiert. Alle Farben wurden daraufhin optimiert, einen wahrnehmbaren Unterschied zu ihren Feldnachbarn aufzuweisen. Die Qualität der Wahrnehmung ist dabei abhängig von äußeren Faktoren wie Bildschirmqualität, Umgebungslicht, etc. , sodass von Fall zu Fall auch größere Abstände verwendet werden müssen, um eine eindeutige Unterscheidbarkeit gewährleisten zu können.

Flow-Elemente als OTX-Bausteine
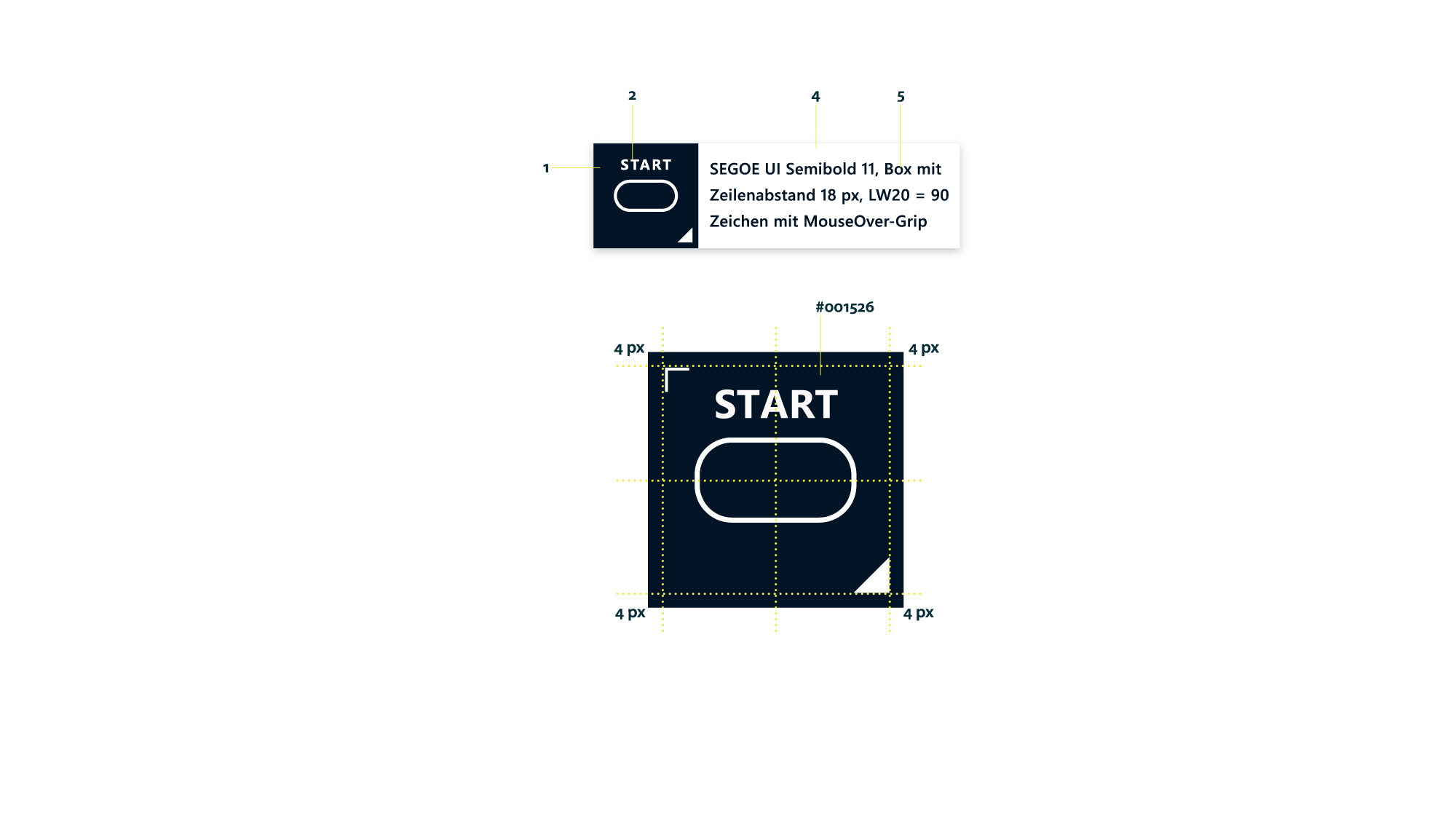
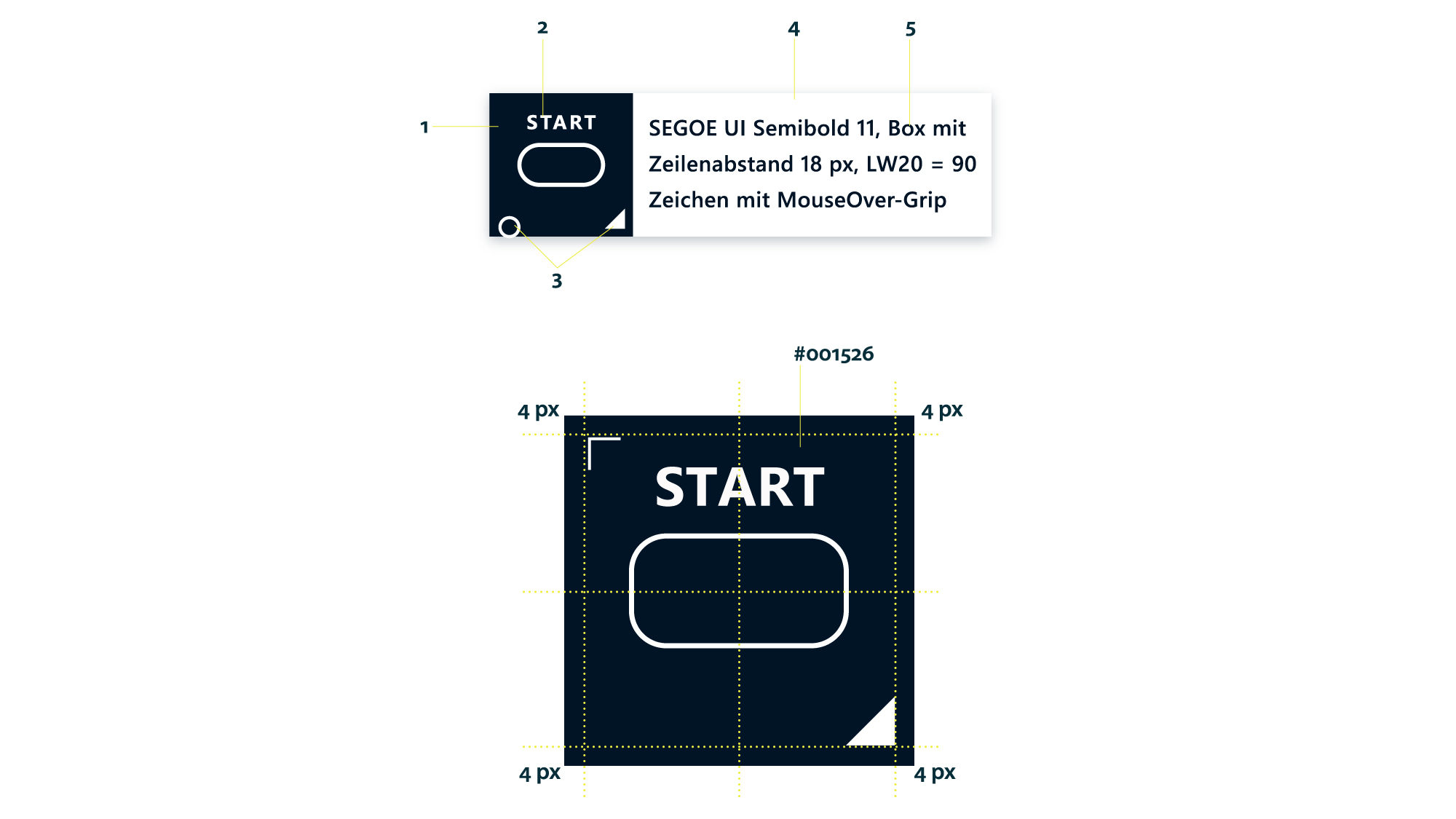
Die »Flow-Elemente« bestehen im Wesentlichen (1) aus dem kombinierten »IconState-Container« und (2) einem optionalen »Text-Container« (Abbildung links). Der IconState-Container von 72×72 px ist vollflächig mit Dunkelblau B10.14 angelegt (State: normal). Diese Fläche ist visuell das wichtigste Element auf dem Screen und – durch den hohen Kontrast zum Text-Container – immer deutlich sichtbar. Auf einer Grundfläche von 72 x 180px beinhaltet das angrenzende Feld in Release-01 ein dreizeiliges Textfeld (5) mit kurzer Beschreibung des Flowelementes (2). Texte im Textfeld beginnen immer oben und haben einen linksbündigen Flattersatz. Das Flow-Icon wird mittig im blauen Feld (1) positioniert. Dessen Outline-/Füllfarbe ist Weiß (State: normal) und muss in hohem Kontrast zu der Füllfarbe des Feldes stehen. Die Kombination von Quadrat und Flow-Icon ermöglicht dessen Lesbarkeit in hoher Qualität, selbst auf kleinen Zoomstufen. Darüber hinaus ist es sehr wichtig, dem eigentlichen Flowelement eine hohe visuelle Priorität und ausreichend Freiraum zu geben. Das Auge des Users kann sich dadurch schnell auf dem Screen zurechtfinden, ohne dabei von der Vielzahl anderer Elemente gestört zu werden. Zusätzlich befinden sich in diesem Feld Tags wie ›Breakpoint‹ oder ›Note/Comment‹. Sie müssen auf dem Raster exakt positioniert werden, damit es zu keiner Überlagerung mit den Flow-Icons kommt.

Gruppenfeld / Container
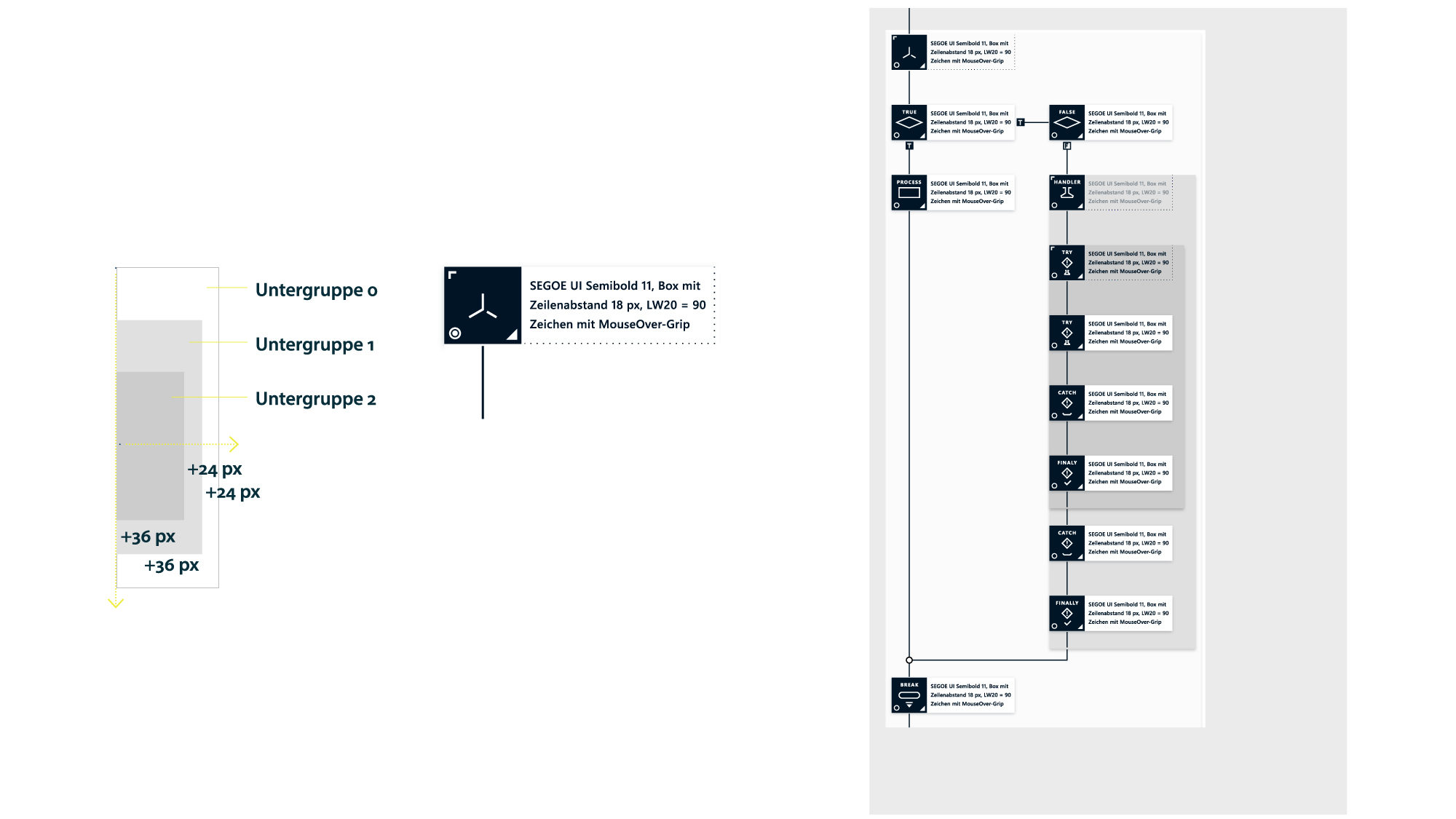
Im Falle einer Gruppenbildung verbreitert sich das weiße Feld (2) des obersten Gruppenelements in ganzen Schritten (je 24 px) nach rechts und nach unten (je 36 px). Zugleich bleibt das Textfeld (5) an der gleichen Position wie zuvor bestehen und wird ausschließlich durch eine 1 px breite, gepunktete Linie angedeutet. Die Untergruppenfelder werden linksbündig gesetzt, ihre Staffelung erfolgt nach rechts. Zusätzlich werden die hellen Textfelder (2) des Hauptelements pro Untergruppe mit einem Grauton vollflächig eingefärbt. Der Grauton wird mit steigender Tiefe der Untergruppen entsprechend dunkler. Die maximale Anzahl an Grauabstufungen wird auf max. 5 limitiert, da das Gruppenfenster ansonsten an Übersicht verliert. Sollten mehr als 5 Untergruppen erzeugt werden, beginnt die Farbcodierung ab Untergruppe 6 zyklisch wieder mit dem Grauwert der Untergruppe 1. Dem User sollte grundsätzlich davon abgeraten werden, zu viele Untergruppen zu erstellen, um einen noch ausreichend visuellen Überblick gewährleisten zu können.

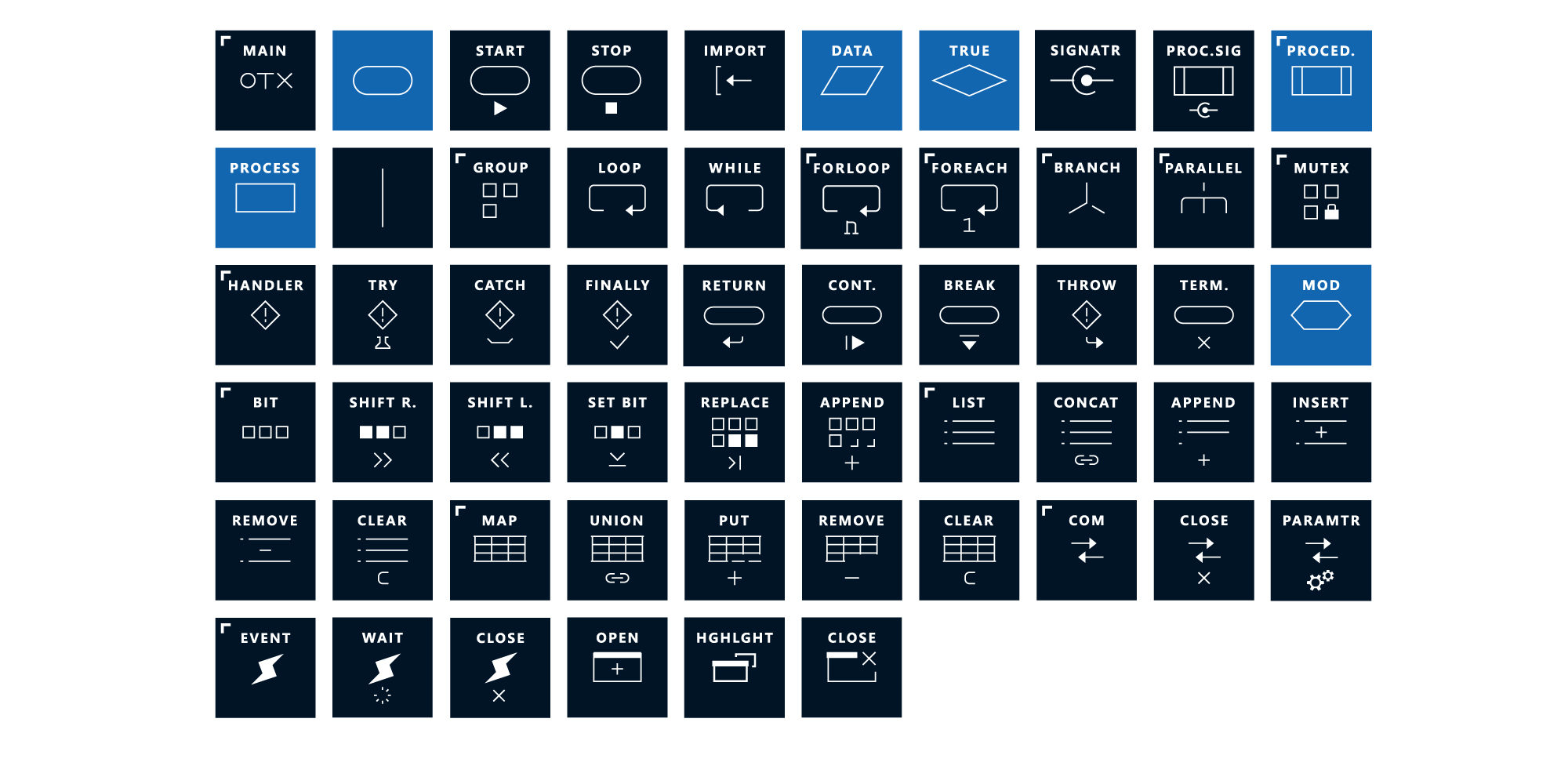
Kundenspezifische Erweiterung der DIN-Icons
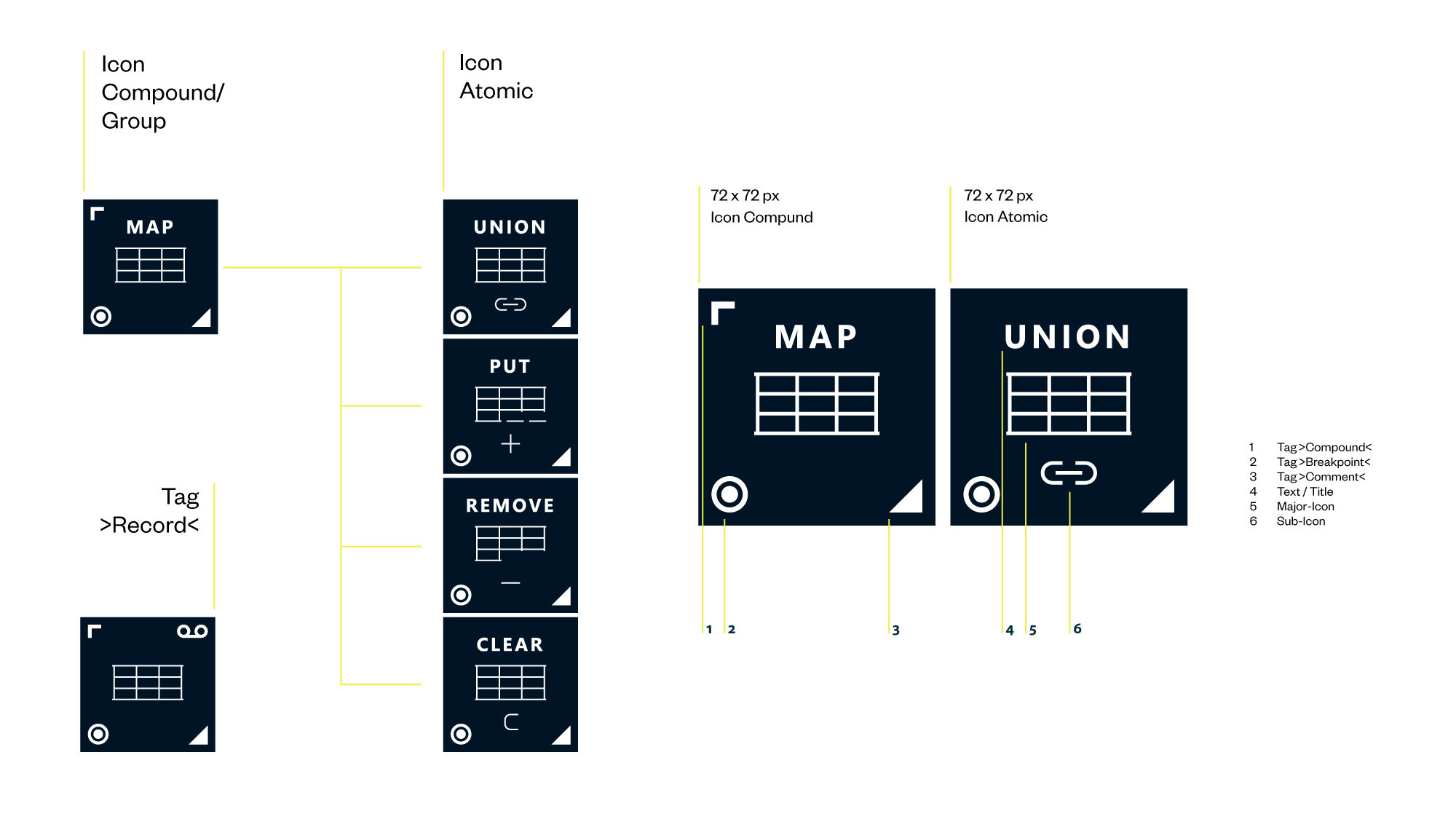
In der DIN sind nur wenige Flow-Icons etabliert, (siehe Übersicht unten, hellblau). Um für die visuelle Programmierung eine gute Usability zu erzielen, wurden weitere Logik-Icons entwickelt (dunkelblau), welche als Icon-System vielfältige Logik-Kombination schnell erfassbar machen. In der Grundgestaltung eines Flow-Icons wird zwischen Haupticon (5) und Sub-Icon (6) unterschieden. Das Haupt-Icon ist stets mittig positioniert und steht für die Hauptaktion, die sich dahinter verbirgt. Es steht in der Hierarchie an oberster Stelle. Bei ähnlichen Funktionen, oder innerhalb einer Funktionsgruppe, wird das Haupt-Icon beibehalten und kann durch ein variierendes Sub-Icon sowie einen anderen Titel vervollständigt werden (siehe Grafik links). Optisch wird diese Zusammengehörigkeit von Haupt- und Sub-Icon durch die vertikal mittige Anordnung, den geringen Abstand zueinander sowie die gemeinsame Strichstärke von 2 px deutlich. Die Gestaltung des Haupt-Icons variiert in einigen Fällen, zum besseren Verständnis der Aktion und zur Unterstützung des Sub-Icons. Die Proportionen des Elements bleiben dabei bestehen. So können Funktionsgruppen dargestellt werden und die Anzahl der Haupt-Icons durch die Gruppierung in Familien reduziert werden.